csv file upload in oaf : How to Upload CSV
In this post , We will discuss about csv file upload in oaf. csv file upload in oaf means with the help of the OAF we will put the File from the Local Desktop to the Oracle server. csv file upload in oaf , We will put the CSV file from my Local Desktop to the Oracle Server. Here below I will share the complete code of csv file upload in oaf.
csv file upload in oaf
1.Create a new workspace name "RohitUploadFile".
Right Click on "Applications".Click on "NewOAWorkspace".
Right Click on "Applications".Click on "NewOAWorkspace".
Enter the Workspace Name="RohitUploadFile"
Project wizard will open as below click next.
 Enter the name of the Project="RohitUploadFile".
Enter the name of the Project="RohitUploadFile".
Default Package= "rohit.oracle.apps.fnd.RohitUploadFile"
Package determines the directory where the java class files and other files related to this project strored.
In this directory oracle.apps.fnd must be required."fnd" is the oracle application shortname you can use other applications like "ak" in this.
 Enter the name of the Project="RohitUploadFile".
Enter the name of the Project="RohitUploadFile".Default Package= "rohit.oracle.apps.fnd.RohitUploadFile"
Package determines the directory where the java class files and other files related to this project strored.
In this directory oracle.apps.fnd must be required."fnd" is the oracle application shortname you can use other applications like "ak" in this.
Enter the RunTime connection details as below.Enter the E-business Suit Application User Name and Password.(already explained in the JDev installation).
Workspace and project has been created.
ow our next step is to create a "Application Module" for the OAF Page
Right Click on the project "RohitUploadFile".Click New
Select "Application Module" and then Ok.
Enter the Application Module name="RohitUploadFileAM"
Defualt Package="rohit.oracle.apps.fnd.RohitUploadFile.server"
we create "Application module" under the "Server" directory of the project as OAF Standard.
Click next and then finish.
Now we create a OAF Page as below
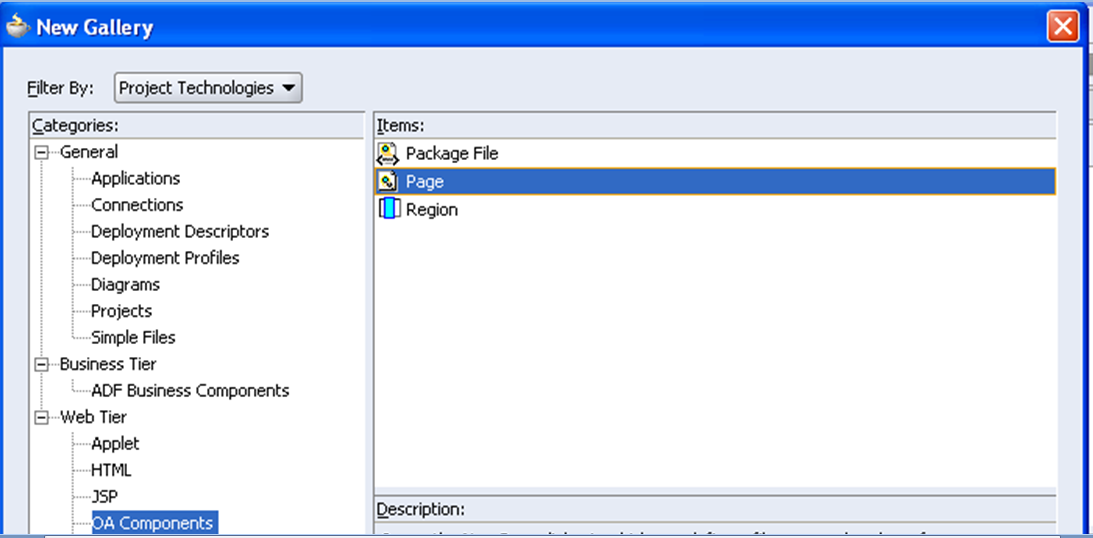
Right Click on the Project "RohitUploadFile".Click New.
Under the OA Components.Select “Page” and then ok.

Enter the Page Proeprties.
Page Name= RohitUploadFilePG.
Defualt Package=rohit.oracle.apps.fnd.RohitUploadFile.webui
Then Page Has created as below.
Select the “RohitUploadFilePG”.Under the Structure Pane.Select the “region1” and then in the property window for this region change the Region ID=”PageLayoutRN”.
ID=”PageLayoutRN”.
Now we have to set the Application Module for the PageLayoutRN.
Set AM Property for “PageLayoutRN”.
AM=rohit.oracle.apps.fnd.RohitUploadFile.server.RohitUploadFileAM.
Now we create a new Region under the “PageLayoutRN”.
Right Click on “PageLayoutRN”.Click New an then Click Region.
Then Region1 has created.Change the Name(ID) of Region1 in Property window with “MainRN”.
ID=MainRN
Region Style=messageComponentLayout.
Then "Item1" has created.
Now Again Right Click on "MainRN".Click New=>Click messageLayout.
Then messageLayout1 has created under "MainRN".
Now Right Click on "MainRN".Click Click Item=>Click item.
Then "Item2" has created.Now Go to Right hand Side .Select Item Style for Item2="submitButton".
Now our Coding Part Will be Started.Right Click on "PageLayoutRN".Click "Set New Controller".
Enter the Controller Properties.
Controller Name=RohitUploadFileCO.
Default Package=rohit.oracle.apps.fnd.RohitUploadFile.webui
The Below code is For that Page Which we run from our Desktop. So this code Upload file from Some Specific Folder in Desktop and Save/Copy file to another folder in Desktop.
Put Code under the Controller.
Import Classes
import oracle.apps.fnd.common.VersionInfo;
import oracle.apps.fnd.framework.webui.OAControllerImpl;
import oracle.apps.fnd.framework.webui.OAPageContext;
import oracle.apps.fnd.framework.webui.beans.OAWebBean;
import oracle.cabo.ui.data.DataObject;
import java.io.FileOutputStream;
import java.io.InputStream;
import oracle.jbo.domain.BlobDomain;
import java.io.File;
import oracle.apps.fnd.framework.OAApplicationModule;
import oracle.apps.fnd.framework.OAException;
import oracle.apps.fnd.framework.webui.OAControllerImpl;
import oracle.apps.fnd.framework.webui.OAPageContext;
import oracle.apps.fnd.framework.webui.beans.OAWebBean;
import oracle.cabo.ui.data.DataObject;
import java.io.FileOutputStream;
import java.io.InputStream;
import oracle.jbo.domain.BlobDomain;
import java.io.File;
import oracle.apps.fnd.framework.OAApplicationModule;
import oracle.apps.fnd.framework.OAException;
Put the Below code under the Process Form Request block under the Controller.
super.processFormRequest(pageContext, webBean);
OAApplicationModule am = pageContext.getApplicationModule(webBean);
if(pageContext.getParameter("Upload")!=null)
{
upLoadFile(pageContext,webBean);
}
}
public void upLoadFile(OAPageContext pageContext,OAWebBean webBean)
{ String filePath = "D:\\OAF_WORK";
System.out.println("Default File Path---->"+filePath);
String fileUrl = null;
try
{
DataObject fileUploadData = pageContext.getNamedDataObject("item1");
//FileUploading is my MessageFileUpload Bean Id
if(fileUploadData!=null)
{
String uFileName = (String)fileUploadData.selectValue(null, "UPLOAD_FILE_NAME");
String contentType = (String) fileUploadData.selectValue(null, "UPLOAD_FILE_MIME_TYPE");
System.out.println("User File Name---->"+uFileName);
FileOutputStream output = null;
InputStream input = null;
BlobDomain uploadedByteStream = (BlobDomain)fileUploadData.selectValue(null, uFileName);
System.out.println("uploadedByteStream---->"+uploadedByteStream);
File file = new File("D:\\OAF_WORK", uFileName);
System.out.println("File output---->"+file);
output = new FileOutputStream(file);
System.out.println("output----->"+output);
input = uploadedByteStream.getInputStream();
System.out.println("input---->"+input);
byte abyte0[] = new byte[0x19000];
int i;
while((i = input.read(abyte0)) > 0)
output.write(abyte0, 0, i);
output.close();
input.close();
}
}
catch(Exception ex)
{
throw new OAException(ex.getMessage(), OAException.ERROR);
}
}
OAApplicationModule am = pageContext.getApplicationModule(webBean);
if(pageContext.getParameter("Upload")!=null)
{
upLoadFile(pageContext,webBean);
}
}
public void upLoadFile(OAPageContext pageContext,OAWebBean webBean)
{ String filePath = "D:\\OAF_WORK";
System.out.println("Default File Path---->"+filePath);
String fileUrl = null;
try
{
DataObject fileUploadData = pageContext.getNamedDataObject("item1");
//FileUploading is my MessageFileUpload Bean Id
if(fileUploadData!=null)
{
String uFileName = (String)fileUploadData.selectValue(null, "UPLOAD_FILE_NAME");
String contentType = (String) fileUploadData.selectValue(null, "UPLOAD_FILE_MIME_TYPE");
System.out.println("User File Name---->"+uFileName);
FileOutputStream output = null;
InputStream input = null;
BlobDomain uploadedByteStream = (BlobDomain)fileUploadData.selectValue(null, uFileName);
System.out.println("uploadedByteStream---->"+uploadedByteStream);
File file = new File("D:\\OAF_WORK", uFileName);
System.out.println("File output---->"+file);
output = new FileOutputStream(file);
System.out.println("output----->"+output);
input = uploadedByteStream.getInputStream();
System.out.println("input---->"+input);
byte abyte0[] = new byte[0x19000];
int i;
while((i = input.read(abyte0)) > 0)
output.write(abyte0, 0, i);
output.close();
input.close();
}
}
catch(Exception ex)
{
throw new OAException(ex.getMessage(), OAException.ERROR);
}
}
After This We have to compile all the project.
Right Click on Project "RohitUploadFile".Click "Rebuild".
After Compilation.
Again Right Click on Project "RohitUploadFile".Click "Run".
OutPut Below.
The Below is the Folder name "OAF_FOLDER".I have given the Path of this Folder "D:\OAF_WORK" in the Controller Code ,where we copy The Uploaded File.In the "OAF_FOLDER" there is existing folder name"oaf_feb913".
Here is the Page Below=>Click on Browse Button.
Select the "BANK_QUERY" from Desktop and then Select "Upload Button".
Then the "BANK_QUERY" text file has copy under below Folder.



























0 comments:
Post a Comment